Ses œuvres sont parfois réduites à des histoires d'un romantisme désuet, une sorte d’Harlequin haut de gamme pour midinettes. Mais c'est tellement plus complexe : Jane Austen est avant tout un auteur exceptionnel qui dépeint avec finesse et humour la gentry anglaise*.
*La Landed gentry est le nom donné à la bonne société anglaise, et en particulier à la noblesse non titrée. Elle est de bonne éducation et "a des valeurs". - Wikipédia -
La génération actuelle a une fascination pour cette quintessence de l’anglicité et la représentation idéale de la société britannique au tournant des XVIIIe et XIXe siècle, avec les paysages ruraux idylliques du peintre Constable, préservés des dégradations de la révolution industrielle, sans doute rassurants dans une époque tourmentée…
Un engouement surtout perceptible outre-Manche et aux Etats-Unis où tous les romans de Jane Austen font partie du canon littéraire classique. En effet, les publications des universitaires sur la romancière et l’inscription de ses romans au programme des universités auraient permis de redécouvrir Jane Austen dans ces deux pays.
Jane Austen arrive en France
Alice est une janéite, une admiratrice de l’œuvre austenienne. Ce terme inventé en 1894 par un expert en littérature permettait de désigner les admirateurs masculins qui percevaient dans l’œuvre de Jane Austen « une preuve de leur bon goût ». Aujourd’hui, cette qualification est devenue accessible à tous. Pour Alice, l’austenolâtrie commence à l’âge de 15 ans, en 1998, quand elle découvre les romans de l’écrivain, jusque-là abandonnés sur les étagères de la bibliothèque maternelle.
Après avoir délaissé les œuvres de Jane Austen pendant une dizaine d’années, Alice s'y raccroche alors qu’elle cherche du travail. Elle a fini ses études de psychologie. Les romans de Jane Austen sont une échappatoire à des moments difficiles, elle y trouve du réconfort. Et non contente de se replonger dans son oeuvre elle ouvre un blog dédié à la femme qu'elle admire. En France, il n’existe pas encore de sites sur Jane Austen, la communauté française est toujours dans l’ombre. Le blog d'Alice, 27 ans, est une première dans ce domaine : elle y recense toutes les informations et les adaptations des livres de la romancière. Elle évoque la vie de l’écrivain, ses personnages ses admirateurs, ses blagues, ses lieux, ses disciples ... Alice au pays des merveilles, c'est ici _▼_.
Voilà pour la littérature. Mais Jane Austen ce n'est pas que des mots, ce n'est pas que des romans. C'est aussi l'univers visuel, riche et romantique, qui va inspirer les webdesigners. Longues robes et ciels voilés, promenades en bord de mer, les tableaux austeniens se retrouvent maintenant sur les sites et sur les blogs.
Jane Austen en fond de blog
J'ai déjà eu l'occasion de vous décliner les saisons de Heather M. Laurence, illustrées d'extraits de lettres ou romans de Jane Austen _▼_.
Ci-dessous le mois de septembre _▲_. Les autres mois sont disponibles en cliquant sur le lien ci-dessous _▼_ qui vous renvoie vers mon article Le romantisme n'a pas pris une ride.
/image%2F0882497%2F20141101%2Fob_8f117e_jane-austen-janvier.jpg)
{Le romantisme n'a pas pris une ride} - Papier de Verre, le blog de Thaddée
Et voili-voilou. On peut dire que je les explore, les Thème d'OB Kiwi. J'ai fini par fixer mon choix sur cette jolie cabane vert-de-gris. Ca durera ce que ça durera ! Tous ces tests m'ont donné ...
http://papier-de-verre.over-blog.com/2014/11/le-romantisme-n-a-pas-pris-une-ride.html
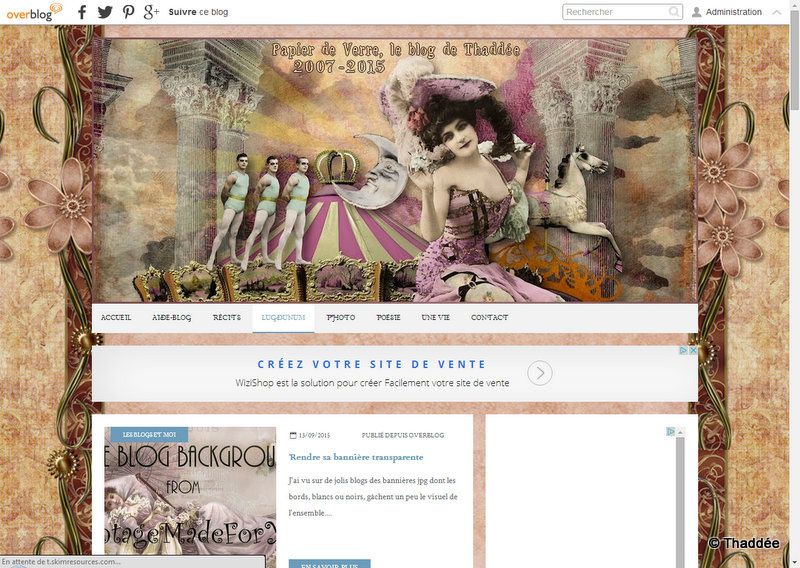
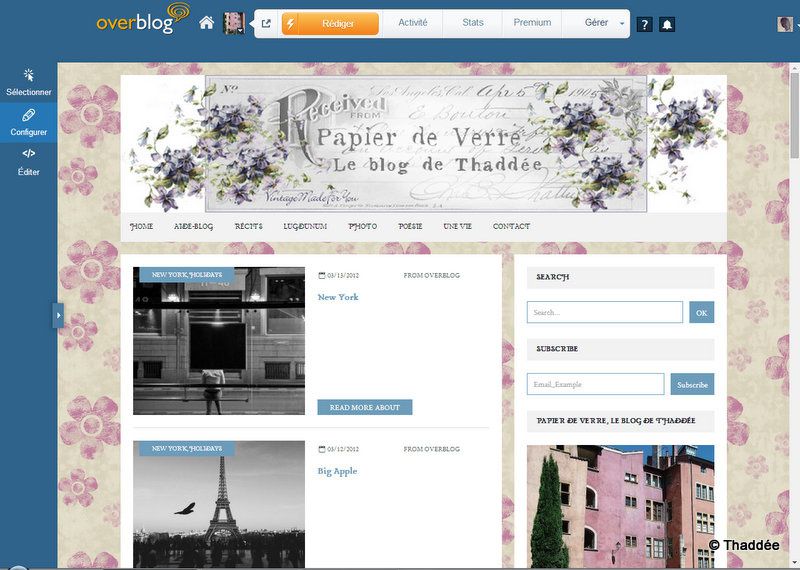
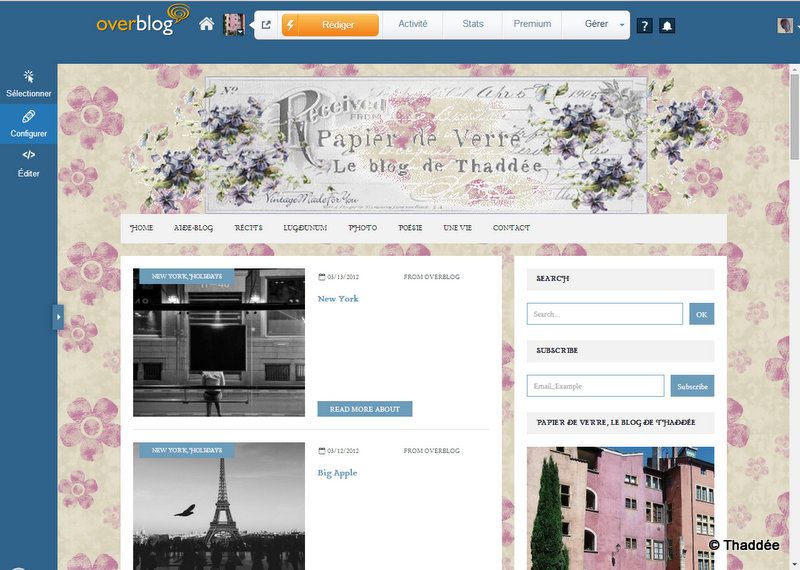
Au hasard de mes promenades sur le Web j'ai découvert d'autres représentations du monde élégant, raffiné de Jane Austen. Signés Parisa, des fonds de blog délicieusement vintage directement inspirés de la mode victorienne.
Vous les retrouverez sur la page que je vous indique ci-dessous _▼_ avec bien d'autres créations originales, backgrounds à dentelles, avec médaillons, ou fleuris de roses anciennes.
/http%3A%2F%2Fazu1.facilisimo.com%2Fima%2Fi%2F2%2F8%2Ff5%2Fgr_248977_4941673_445743.jpg)
LÁMINAS VINTAGE,ANTIGUAS,RETRO Y POR EL ESTILO....
Bueno,como el post anterior ha quedado un poco feucho asi como está,iré "mudando las láminas aqui,y poniendo cosas nuevas,las invito a participar con lo que tengan,todo es bienvenido!!...espero ...
Ma dernière trouvaille, le blog I love it et sa rubrique intitulée Inspired by Jane Austen. Qui dit mieux ?
14 fonds de blog antiques et vintage à découvrir ici _▼_. Sur ce blog, pas de dames en robe longue ou d'ombrelles, mais des lustres à pampilles, des dentelles, des manuscrits, des horloges, des armoires, des commodes, des éventails et des fleurs issus de l'environnement familier de Jane Austen.
/http%3A%2F%2F1.bp.blogspot.com%2F-v-XQd-NJEcU%2FTlvanWWoGBI%2FAAAAAAAAC4I%2F4wiHuc0QzV0%2Fs640%2FAll%2Bbut%2BSolitude.jpg)
"I Love It!" Blog Designs: Vintage and Antique, Inspired by Dearest Jane
I received a request for Antique blog backgrounds, and decided to design some that fit that description. While creating them I was struck with the idea to name them all after something from Jane ...
http://iloveitblogdesigns.blogspot.fr/2011/08/vintage-and-antique-inspired-by-dearest.html
Vous-mêmes, n'auriez-vous pas envie d'habiller votre blog aux couleurs de Jane Austen ? - Non seulement c'est très à la mode, mais c'est tellement apaisant, loin des tourments qui secouent notre époque moderne. Un peu de douceur n'a jamais fait de mal à personne n'est-ce pas ?

/image%2F0882497%2F20180718%2Fob_8af940_monogram4.png)

/http%3A%2F%2Fjaneausten.hautetfort.com%2Fmedia%2F01%2F00%2F1785002922.jpg)









/image%2F0882497%2F20150905%2Fob_1b0c38_ob-272779-www-vintagemadeforyou-blogsp.jpg)
/http%3A%2F%2F2.bp.blogspot.com%2F--csxinEmz88%2FVDn_dJnFNrI%2FAAAAAAAAZ2s%2FqQHNyuhUud8%2Fs1600%2Fhalloween%2Bsample.jpg)
/http%3A%2F%2Fwww.freecreatives.com%2Fwp-content%2Fuploads%2F2015%2F09%2Fbest-sites-of-the-week2.jpg)
/http%3A%2F%2F2.bp.blogspot.com%2F-j0wmTWTJoVQ%2FTlhHNxX8GHI%2FAAAAAAAAC0M%2FuNIY5Op7vgk%2Fs640%2FLet%2Bit%2BSnow.jpg)
/image%2F1183865%2F20140808%2Fob_caaf40_laine13.gif)
/http%3A%2F%2F4.bp.blogspot.com%2F-PEdb1PjL414%2FVb650oylTWI%2FAAAAAAAAVIA%2FiYS8mwK0IpU%2Fs640%2FLove%2BTags%2BBy%2BSweetly%2BScrapped.jpg)
/image%2F0000263%2F20150915%2Fob_507c90_capture-d-e-cran-2015-09-14-14-53-59.png)
/image%2F0882497%2F20150808%2Fob_c0fba9_capture-plein-ecran-08082015-210428.jpg)

/http%3A%2F%2F1.bp.blogspot.com%2F-1W1vxdFZTMw%2FVNH9H0wae2I%2FAAAAAAAAORE%2Fi85wGwsSYFg%2Fs1600%2FHeader%2B-1%2B-All%2BRights%2BReserved%2B%2B-VintageMadeForYou%2B-1a.jpg)







/http%3A%2F%2F4.bp.blogspot.com%2F_0akh7btQ8mo%2FSk7czn9xCGI%2FAAAAAAAADJU%2FStf2ndK0wO0%2FS980-R%2FABL%2BHeader.png)
/http%3A%2F%2F4.bp.blogspot.com%2F-zu0iaRp_C10%2FTupqV6M0YJI%2FAAAAAAAAFvw%2FhAG4akhQu_w%2Fs1600%2Fcute%2Band%2Bcool%2Bbackgrounds.png)
/http%3A%2F%2Fwww.plumroselane.com%2Fhome_off.png)
/http%3A%2F%2F2.bp.blogspot.com%2F-R8bEuPPiEnk%2FVXnano8qiAI%2FAAAAAAAAJPw%2FuSjAXFkRq6E%2Fs640%2FRusty%2BSpice%2Blabels%2BFreebee%2BSheet.png)
/http%3A%2F%2Fthecutestblogontheblock.com%2Fwp-content%2Fuploads%2F2015%2F05%2Fprint-your-blog-2015.jpg)
/http%3A%2F%2F4.bp.blogspot.com%2F-sk7H49g3ntw%2FU2DZ8DpOIJI%2FAAAAAAAAAbg%2F9kFdc5JhcGw%2Fs1600%2Ffb%2Bheader3.jpg)
/image%2F0000263%2F20150831%2Fob_703095_cedric-admin.jpg)
/image%2F0882497%2F20150904%2Fob_ceb526_ob-72a5b9-ob-8a7046-time-line.png)


/http%3A%2F%2Fpre04.deviantart.net%2Ff7ea%2Fth%2Fpre%2Fi%2F2013%2F120%2F2%2F4%2Fblog_background_by_mikromelly-d63lkbh.jpg)

/http%3A%2F%2F4.bp.blogspot.com%2F-H3AFVtu1HN0%2FUI7FjtiHbeI%2FAAAAAAAAXyQ%2FfANVr17KcPM%2Fs400%2FPattern-FleurDeLis-GraphicsFairyredfadesm.jpg)